포토샵 webp 변환 및 일괄 저장하기에 대해서 알아보도록 하겠습니다. webp 파일은 jpg나 png보다 파일 크기도 작고 높은 이미지 품질, 투명도 지원, 웹 표준 포맷 등으로 웹사이트나 블로그 운영할 때 많이 사용이 되는데 최근에 저도 블로그 이미지를 webp(웹피) 파일로 바꾸면서 많은 속도 향상을 보았습니다. 오늘은 간단하게 포토샵 webp 변환 방법에 대해서 알아보고 대량의 jpg, png, jpeg 이미지 파일을 webp 파일로 일괄 저장하는 방법까지 확인해보겠습니다.
webp 포맷이란?
webp(웹피)는 구글에서 개발한 이미지 포맷으로 인터넷 웹페이지에서 사용되고 있는 JPEG, PNG, GIF 파일 포맷을 대체하기 위해 제시된 규격입니다. webp 포맷은 고효율 압축과 저용량으로 웹사이트의 트래픽 감소 및 로딩 시간 단축 효과를 볼 수가 있습니다.
같이 보면 좋은글
포토샵 webp 변환하기
webp 변환을 위해서는 webp 변환을 지원하는 포토샵 23.2 버전 이상인지 확인을 해야 하며 그 이전 버전이라면 플러그인을 설치를 먼저 진행을 해야 합니다.
1. 포토샵 열기 > 파일 > 열기(O)
포토샵을 열고 변환할 이미지를 파일 > 열기 메뉴를 이용해서 불러옵니다.
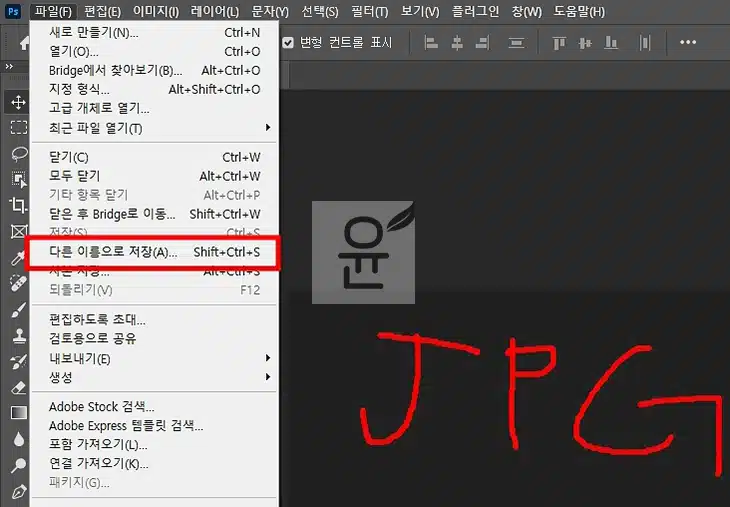
2. 파일 > 다른이름으로 저장
상단에 파일을 클릭하고 다른이름으로 저장 메뉴를 클릭합니다.

3. webp 파일 형식
파일 형식을 webp(*.webp)로 선택하고 저장 버튼을 클릭합니다.

4. webp 파일 저장
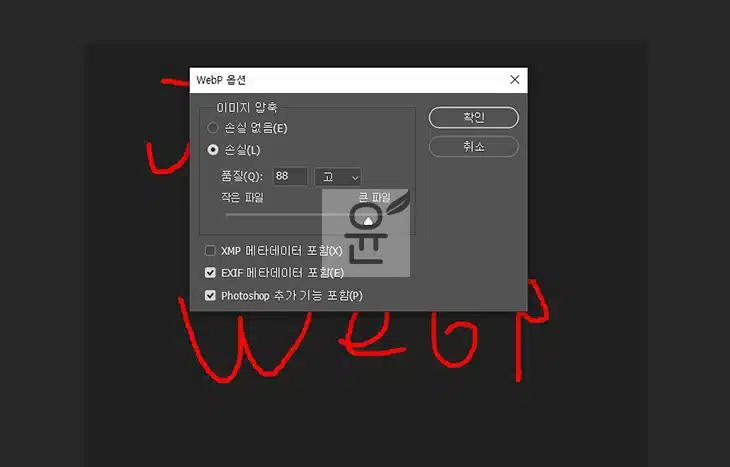
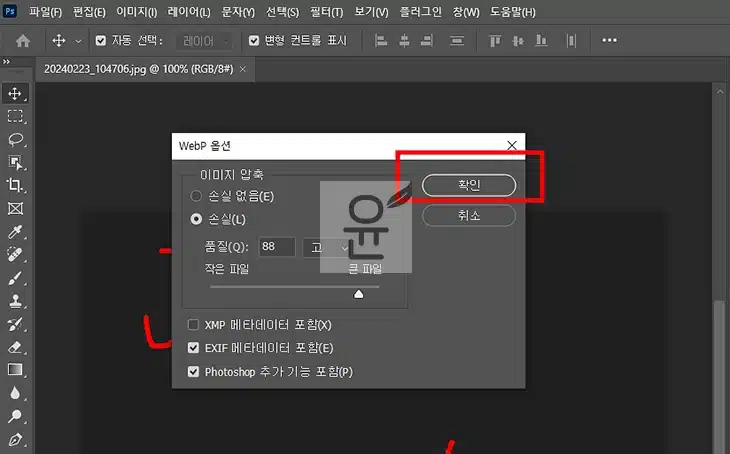
저장 버튼을 클릭하면 webp 옵션 팝업이 나오게 되는데 설정 후 확인 버튼을 누르면 포토샵 webp 변환이 완료가 됩니다.

※ 옵션
– 손실 : 이미지 품질을 낮추어 파일 크기를 줄이는 방식
– 손실 없음 : 이미지 품질을 유지하면서 파일 크기를 줄이는 방식이지만 손실 방식보다 파일 크기가 크게 줄이지는 않습니다.
– 품질 : 손실을 선택했을 때 일반적으로 70~80% 정도의 품질 설정이 적절한데 이 것은 직접 테스트 해보면서 변경 하는 것을 추천합니다.
– XMP 메타데이터 포함 : 이미지에 대한 저작권, 카메라 설정 정보 등의 XMP 메타데이터 정보를 포함할지 여부
– EXIF 메타데이터 포함 : 이미지에 대한 촬영 날짜, 카메라 모델, 제조업체, 초점 거리, ISO 감도 등 EXIF 메타데이터를 포함할지 여부
– 포토샵 추가 기능 : 레이어, 액션 등 포토샵 추가 기능을 포함할지 여부를 설정 여부
포토샵 webp 일괄 변환하기
보통 블로그나 웹사이트를 운영하다 보면 여러 장의 jpg, png, jpeg 이미지 파일을 webp로 한번에 변환해야 하는 경우가 있는데 포토샵 액션 기능과 자동화 일괄처리 기능을 이용하면 누구나 쉽게 100장이든 1000장이든 포토샵 webp 변환이 가능합니다.
1. 포토샵 열기 > 파일 > 열기(O)
포토샵을 열고 변환할 이미지를 파일 > 열기 메뉴를 이용해서 불러옵니다.(임시 테스트용)
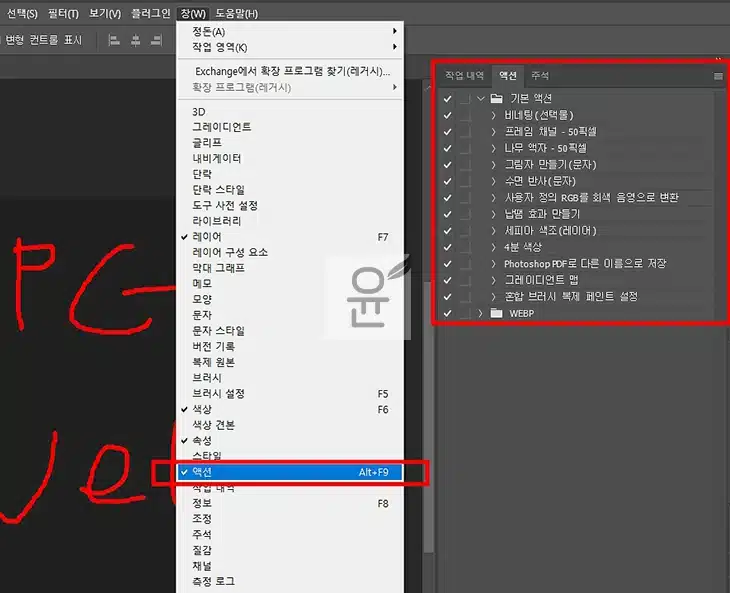
2. 창 > 액션
메뉴에서 창을 선택하고 액션 메뉴를 선택합니다. 그러면 오른쪽에 액션 창이 생기는 것을 볼 수가 있습니다.

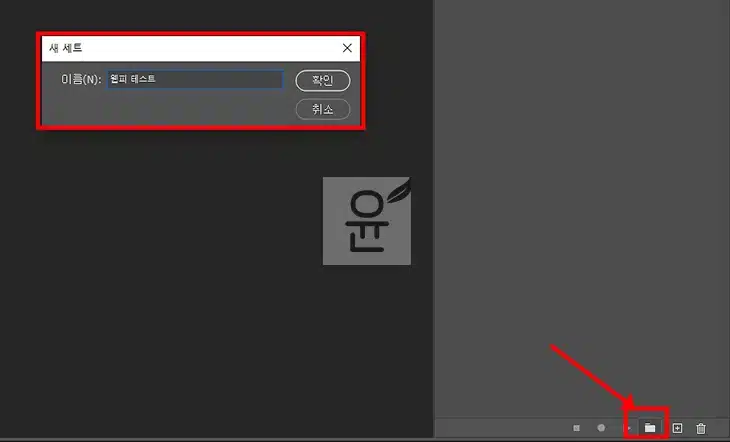
3. 새 세트
액션 창 하단에 폴더 아이콘을 클릭하고 새 세트 창이 나오면 이름을 입력해주세요.

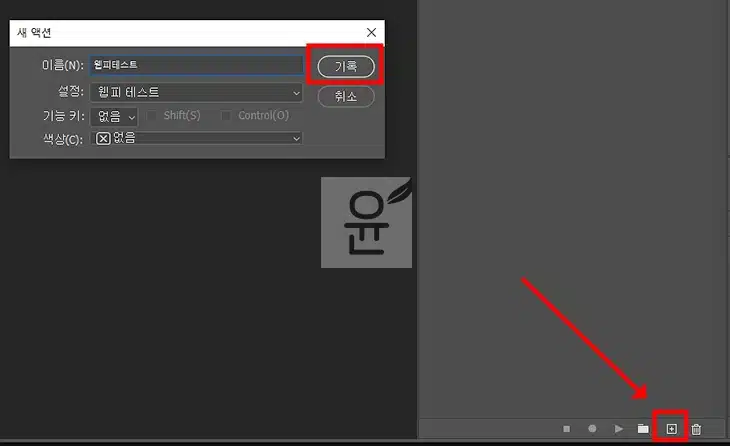
4. 새 액션
그리고 나서 액션 만들기 버튼을 클릭하고 새 액션 팝업이 나오면 간단하게 이름을 입력합니다. 그리고 기록 버튼을 눌러주세요. 그러면 액션 기록이 시작 되는 것을 볼 수가 있습니다.

5. 파일 > 다른이름으로 저장
상단에 파일을 클릭하고 다른이름으로 저장 메뉴를 클릭합니다.
6. webp 파일 저장
파일 형식을 webp(*.webp)로 선택하고 일괄 저장할 폴더에 들어가서 저장 버튼을 클릭합니다. 그리고 나서 webp 옵션을 선택하고 확인 버튼을 눌러주세요.
※ 저장할 폴더만 선택하고 이름은 변경 안하고 동일하게 가는 것이 좋습니다.

7. 액션 중지
파일 저장이 끝나면 액션 중지 버튼을 눌러 기록을 종료합니다.

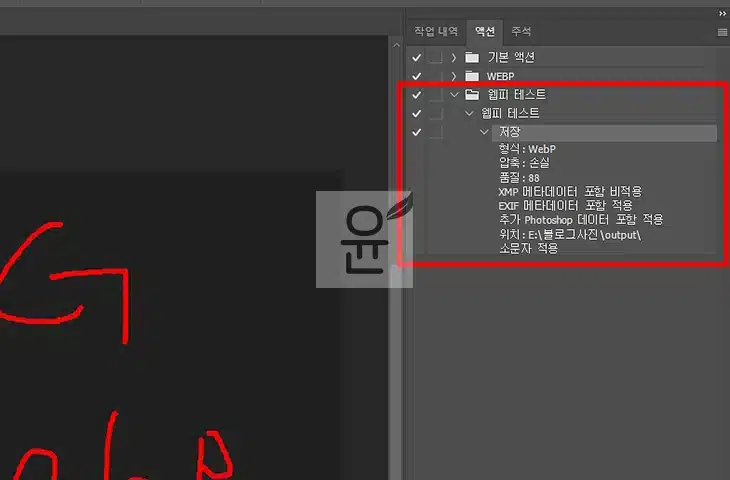
그리고 나서 액션 작업내용에 아까 작업했던 내용이 있는지 확인을 해주세요.

8. 일괄 변환 준비
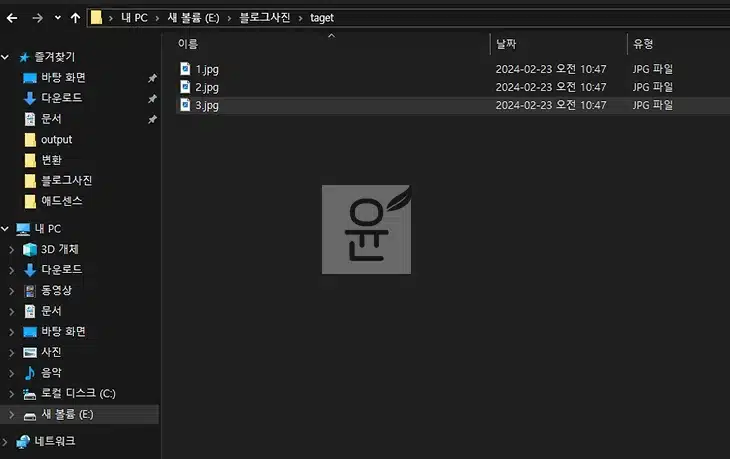
여기서 일괄 변환 전 폴더 1개를 준비합니다. 저는 블로그사진에 taget 폴더 이름으로 하나 만들었습니다. 그리고 파일 3개를 담았습니다.

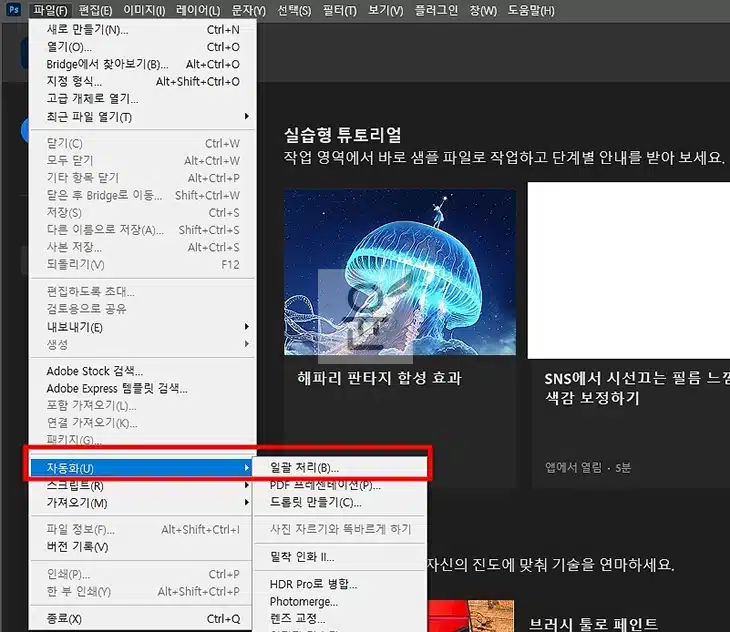
9. 파일 > 자동화 > 일괄처리
폴더가 준비가 되면 파일 > 자동화 > 일괄처리 메뉴를 차례대로 선택합니다.

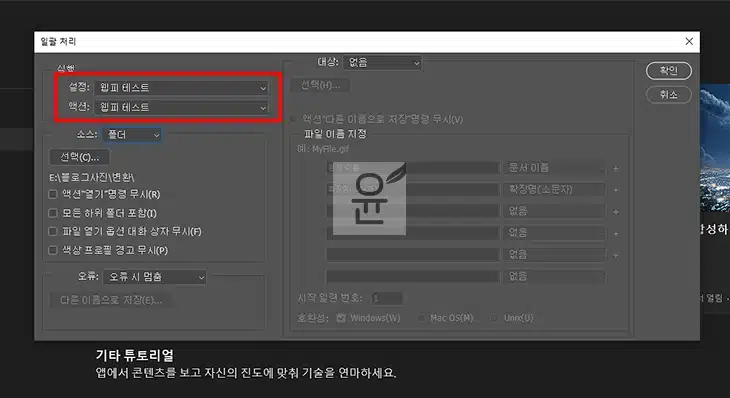
10. 일괄 webp 변환하기
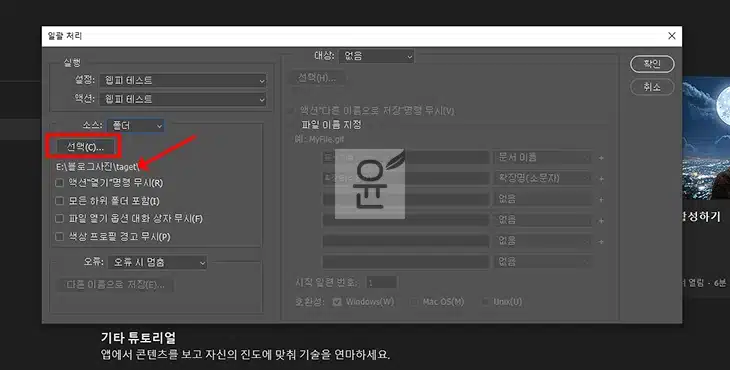
여기서 중요합니다. 실행에 아까 만들어 놓은 액션을 선택합니다. 전 웹피 테스트 저장해서 둘다 그걸로 선택하겠습니다.

그리고 나서 소스에 폴더를 선택하고 선택 버튼을 눌러 아까 만들어 놓은 taget 폴더를 선택해주세요. 그러면 이렇게 taget 폴더가 표시가 되는 것을 확인할 수가 있습니다.

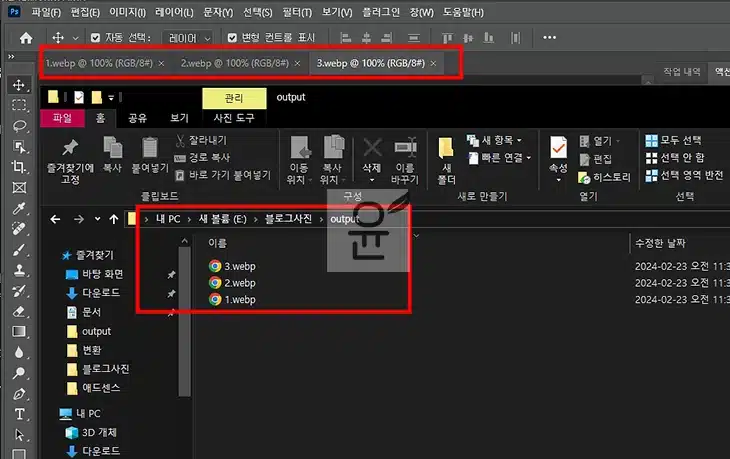
마지막으로 확인 버튼을 누르면 자동으로 파일들이 열리면서 webp로 일괄 변환하는 액션을 볼 수가 있습니다.

※ 일괄 변환시 중요한 포인트
– webp 파일 저장시 저장할 폴더를 잘 선택해야 하며 이름은 동일하게 가야 합니다.(중복 방지)
– 새 액션 ~ 액션 중지 때에는 모든 액션들이 기록이 되기 때문에 파일 불러오기 이런 작업들은 진행하지 않는 것이 좋습니다.
포토샵 webp 일괄 변환 팁
블로그에 올릴 사진을 포토샵 webp 변환하면서 제가 설정한 내용들에 대해서 추가로 공유합니다.
※ 일괄 webp 변환시 액션을 추가하고 기록하는 중에 추가하면 좋은 내용들입니다.
- 선명 효과 적용 : 이미지 안에 텍스트가 있는 경우 webp 파일로 변환하면서 압축을 하게 되면 글자가 흐릿하게 보이는 경우가 있습니다. 이 때 필터 > 선명효과를 적용하면 텍스트를 선명하게 볼 수가 있습니다.
- 이미지 사이즈 줄이기 : 블로그에 올릴 이미지를 고정된 사이즈로 수정할 경우 필요한 내용으로 이미지 > 이미지 크기 메뉴를 이용해서 사이즈를 줄여보세요.
- 워터마크 효과 적용하기 : 평소 워터마크를 사용하고 있다면 레이어 > 레이어 추가하기 > 이미지 추가하기를 이용해서 워터마크 효과를 적용할 수 있습니다.
포토샵 23.1 이하인 경우 webp 플러그인 다운로드
포토샵 23.1이하에서는 직접 webp 이미지를 열고 저장이 안됩니다. 이 때에는 webpshop 플러그인을 다운로드하여 설치를 진행해야 포토샵 webp 변환이 가능합니다.
설치 및 적용 방법은 포토샵에서 제공하는 webp 파일 작업하기를 참고해주세요.
포토샵 외에 webp 변환 사이트
- CloudConvert : 온라인 파일 변환기로 다양한 파일 변환을 지원합니다.
- Online-Convert : WebP 변환기를 사용하면 이미지를 Google의 WebP 형식으로 변환할 수 있습니다.
- Convertio : 온라인에서 webp에서 변환하거나 webp로 변환할 수 있습니다.
자주 묻는 질문
네 가능합니다. 포토샵 액션 기능과 일괄처리 기능을 이용하면 누구나 쉽고 빠르게 여러 이미지를 포토샵 webp 변환으로 작업이 가능합니다.
필터 > 선명효과를 이용해서 텍스트를 선명하게 보이게 할 수 있습니다. 액션 기록시 선명효과를 추가해보세요.